사용자 경험을 어떻게 바꿀까?

카카오톡에 '타이핑 중 표시' 기능이 도입된다면, 실시간 소통 방식에 큰 변화를 가져올 수 있습니다.
메신저 사용자의 심리, 대화 속도, 프라이버시까지 영향을 받을 수 있어 그 파급력은 상당합니다.
이번 글에서는 도입 시 나타날 수 있는 구체적인 변화들을 다양한 관점에서 살펴보겠습니다.
실시간 소통의 긴장감이 높아진다

상대방이 타이핑 중이라는 표시가 뜨면
사용자는 곧 메시지가 도착할 것이라는 예상을 하게 됩니다.
이로 인해 대화에 더 집중하게 되고,
"답이 늦네?"라는 불안함보다는 "답을 쓰고 있구나"라는 안도감을 느낄 수 있습니다.
하지만 반대로, 빠른 답변을 기대하게 되면서
"기다림에 대한 심리적 압박감"이 증가할 수 있다는 점도 주의해야 합니다.
프라이버시 이슈가 불거질 가능성

"지금 누군가 나를 위해 글을 쓰고 있다"는 사실은 반가울 수 있지만
자신이 타이핑 중인 상황이 상대에게 노출되는 것은 불편함을 유발할 수 있습니다.
특히 대답을 고민하거나 장문을 작성 중일 때,
"왜 쓰다가 멈췄지?"라는 오해로 이어질 수도 있습니다.
프라이버시 민감 사용자를 위한 '타이핑 표시 끄기' 옵션 제공은 필수적입니다.
빠른 회신 유도와 업무 효율 상승 기대

카카오워크, 팀장과의 대화, 고객 응대 등
업무용 커뮤니케이션 상황에서는 타이핑 표시 기능이 유용하게 작용할 수 있습니다.
"답변이 준비 중임"을 미리 알 수 있기 때문에
중복 질문이나 재촉을 줄일 수 있으며, 회신 속도도 체감상 빨라집니다.
이는 업무 효율과 소통 스트레스를 동시에 줄일 수 있는 장점입니다.
메신저 대화의 흐름이 더욱 자연스러워진다
지금까지는 메시지를 기다리는 동안
상대가 채팅창에 있는지, 답장을 준비하고 있는지 알 수 없었습니다.
하지만 타이핑 표시가 있으면 대화의 단절 없이 흐름이 유지될 가능성이 높습니다.
이는 특히 중요한 대화를 나눌 때,
"답장이 올까 말까"에 대한 불확실성을 줄여줍니다.
감정 표현 및 오해 방지에 도움
상대방이 타이핑을 시작했지만 다시 멈췄다는 것을 알게 된다면
"말을 아끼는 중이구나" 또는 "고민 중이구나"라고 해석할 수 있습니다.
즉, 텍스트 메시지의 한계를 보완해주는 심리적 단서로 활용될 수 있는 것입니다.
이는 오해를 줄이고 감정 전달에 보다 유연한 커뮤니케이션을 가능하게 합니다.
과도한 감시와 심리적 부담 우려

반면, 상대의 행동을 지나치게 실시간으로 알게 되면
"왜 타이핑 중이라더니 아무 말도 안 보내지?"
"답장 쓰던 거 취소한 이유가 뭘까?" 등 불필요한 걱정이 생길 수 있습니다.
이는 사용자의 감정에 불필요한 영향을 주고,
의사소통의 자연스러움을 오히려 해칠 수 있다는 점에서 부작용이 존재합니다.
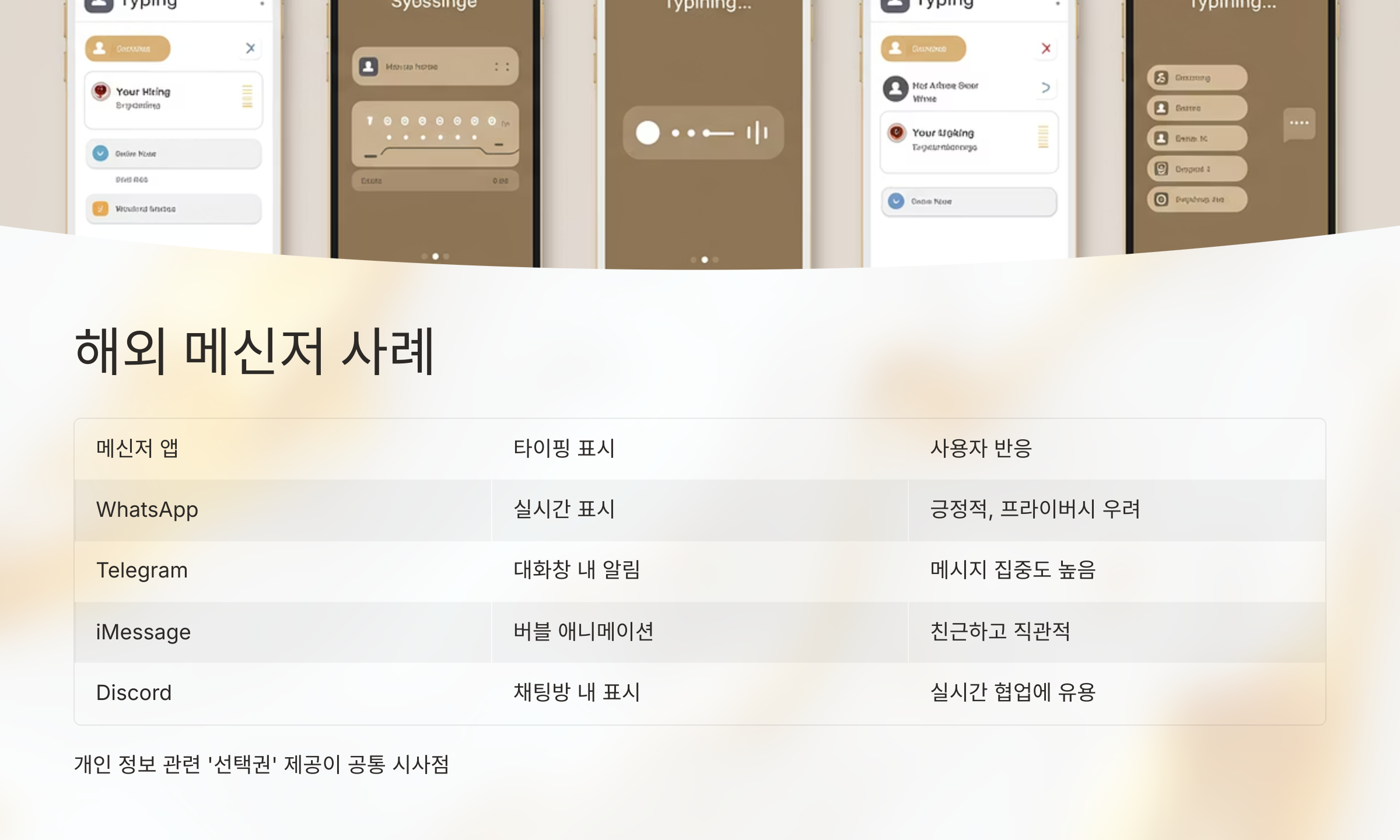
해외 메신저 사례에서 보는 시사점

메신저 앱 타이핑 표시 제공 사용자 반응
| O (실시간 표시) | 긍정적이지만 프라이버시 우려도 존재 | |
| Telegram | O (대화창 내 알림) | 메시지 집중도 높다는 평가 |
| iMessage | O (버블 애니메이션) | 친근하고 직관적인 반응 유도 |
| Discord | O (채팅방 내 표시) | 실시간 협업에 유용하다는 평가 |
해외 사례를 보면 대체로 타이핑 기능에 긍정적인 평가가 많지만,
개인 정보와 관련된 '선택권'이 제공되어야 한다는 점이 공통된 시사점입니다.
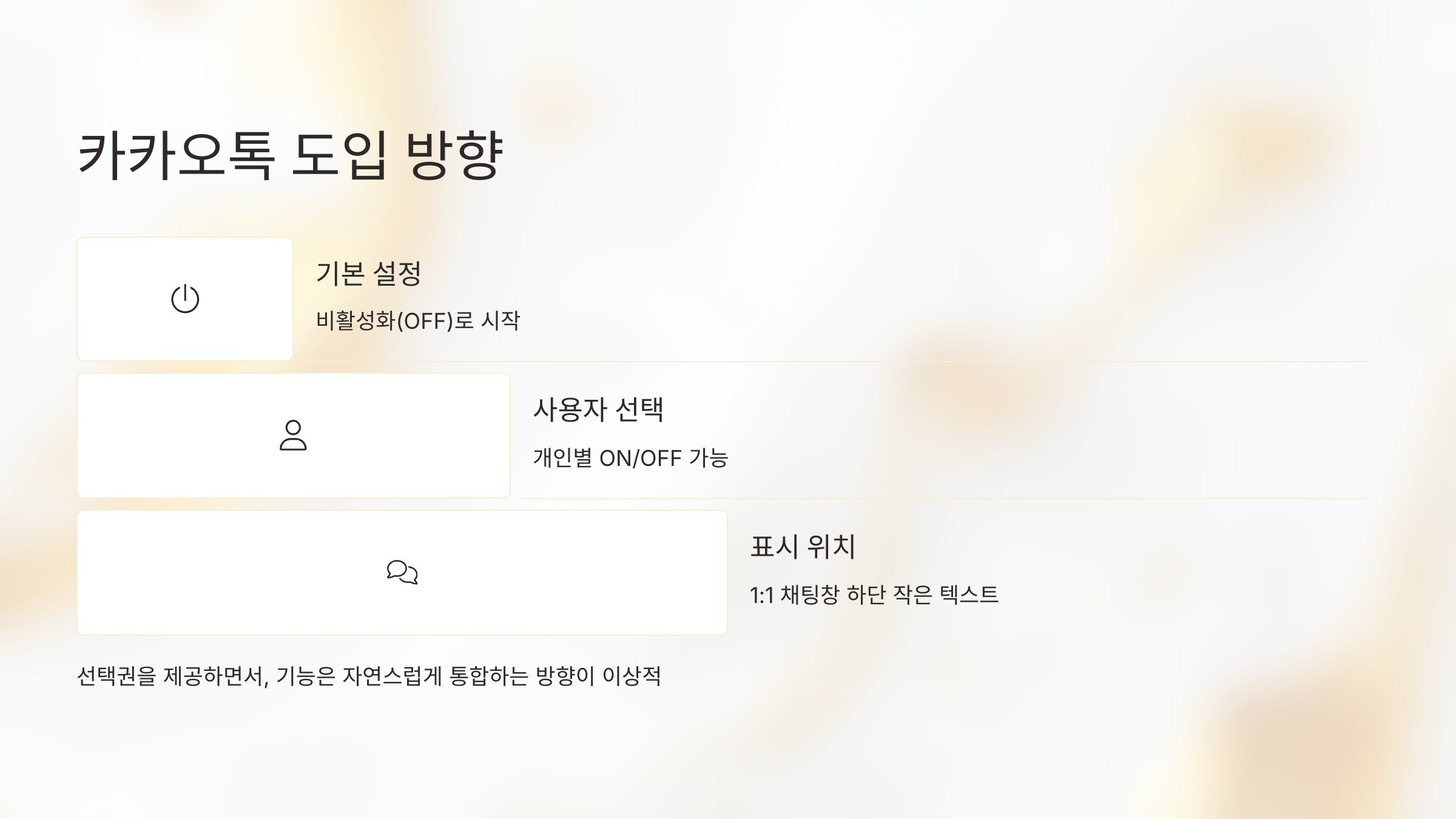
카카오톡 도입 시 가장 바람직한 방향은?

카카오톡의 특성상 사용자층이 매우 다양하기 때문에
모든 사용자에게 일괄적으로 적용하는 방식은 부담을 줄 수 있습니다.
가장 이상적인 방식은 다음과 같습니다.
항목 도입 방식
| 기본 설정 | 비활성화 (OFF) |
| 사용자 선택 | 개인별 ON/OFF 가능 |
| 표시 위치 | 1:1 채팅창 하단 작은 텍스트 |
| 그룹 채팅 | 선택적 표시 |
선택권을 제공하면서, 기능은 자연스럽게 통합하는 방향이 가장 이상적입니다.
결론: 기대와 우려, 모두 존재하는 변화

카카오톡의 타이핑 표시 기능은
실시간 소통의 명확성을 높이고, 업무 효율까지 기대할 수 있는 요소입니다.
하지만 심리적 압박과 사생활 침해 가능성도 고려해야 할 중요한 변수이기도 합니다.
도입이 확정된다면, 사용자 피드백을 적극 수렴하며
개인의 선택권과 프라이버시를 존중하는 설계가 핵심이 될 것입니다.